Cos’è l’accessibilità dei siti Web?
L’accessibilità Web è la possibilità di utilizzare i sistemi informatici per rendere i servizi offerti attraverso il Web accessibili a chiunque, anche alle persone con disabilità psico-motorie permanenti o temporanee, che utilizzano configurazioni tecnologiche particolari per navigare.
Secondo Tim Berners Lee, direttore e co-fondatore del W3C e inventore del World Wide Web, “Il potere del Web sta nella sua universalità, l’accesso da parte di tutti, indipendentemente dalla disabilità, è un aspetto essenziale”.
L’obiettivo è, quindi, migliorare la progettazione dei contenuti per favorire la fruizione da parte di tutti gli utenti, in linea con il principio fondamentale del Web: l’accesso universale.
Stare al passo con il progresso tecnologico è diventato fondamentale per essere attivi nella società, per questo rimuovere le barriere digitali potrebbe garantire un accesso equo alle informazioni e alla conoscenza anche alle persone con disabilità.
Le disabilità con cui sviluppatori e designer devono confrontarsi possono essere raggruppate in quattro principali categorie:
1) Disabilità visive
2) Disabilità uditive
3) Disabilità motorie
4) Disabilità cognitive
Ogni tipo di disabilità incide in modo diverso sulla vita delle persone, ma è possibile impedire che rappresentino un ostacolo, mettendo a loro disposizione tecnologie assistive, ovvero strumenti, sistemi, dispositivi e programmi informatici creati per rendere accessibili e utilizzabili i prodotti informatici e il Web.
I principali strumenti utilizzati dalle persone con disabilità per accedere ai contenuti online sono:
- screen reader, che convertono il testo presente sullo schermo in formato audio;
- software di sintesi vocale, che convertono il testo scritto in una traccia audio;
- software di riconoscimento vocale, che convertono la voce in testo scritto;
- screen magnifier, che ingrandiscono il contenuto del sito web per renderlo più leggibile;
- tastiere alternative, con tasti più grandi, programmabili o controlli vocali;
- dispositivi di puntamento alternativi, ad esempio touch screen, eye tracker e trackpad, che consentono di spostare il cursore in modi diversi.
L’utilizzo di tecnologie assistive può agevolare l’accesso al contenuto del sito web e l’utilizzo delle sue funzionalità da parte delle persone con disabilità. Tuttavia, queste tecnologie sono efficaci solo se il sito web rispetta i requisiti di accessibilità digitale.

Linee guida sull’accessibilità
Le Web Content Accessibility Guidelines (WCAG ), sono linee guida contenenti indicazioni concrete e suggerimenti per la creazione di siti che rispettino gli standard di accessibilità universali, rendendoli utilizzabili al più ampio numero di utenti possibili, indipendentemente da eventuali disabilità o limitazioni. Sono state pubblicate dal gruppo di lavoro WAI – Iniziativa per l’Accessibilità del Web – che definisce gli standard internazionali per l’accessibilità web, fornendo una serie di criteri utili per creare contenuti web accessibili, compresi testi, immagini, audio e video.
Le WCAG identificano quattro principi fondamentali, che devono essere rispettati per creare contenuti Web accessibili:
- Percepibilità: i contenuti devono essere presentati in modi diversi per essere percepiti in modo chiaro da tutti gli utenti.
- Operabilità: i contenuti e la navigazione devono essere utilizzabili per semplificare l’interazione dell’utente.
- Comprensibilità: i contenuti e le informazioni devono essere comprensibili, presentati in modo chiaro e semplice, con un linguaggio facile da capire e una struttura logica.
- Robustezza: i contenuti devono poter essere interpretati in modo affidabile su diverse piattaforme e dispositivi.
Ogni principio si articola in 12 linee guida specifiche, a loro volta suddivise in criteri di successo specifici che aiutano gli sviluppatori web a creare contenuti accessibili.
Esistono 3 livelli di conformità: il livello A rappresenta il livello base di conformità, e garantisce un accesso fondamentale ai contenuti web per le persone con disabilità; il livello AA rappresenta il livello medio di conformità, che garantisce un accesso più avanzato ai contenuti web per le persone con disabilità; infine, il livello AAA rappresenta il livello più alto di conformità, e garantisce un accesso completo ai contenuti web per le persone con disabilità.
Le WCAG sono diventate uno standard importante per l’accessibilità web, e molte organizzazioni e governi le adottano come requisito per garantire l’accessibilità siti web.
L’Agenzia per l’Italia Digitale (AgID) ha sviluppato, sulla base delle WCAG, delle linee guida che forniscono una serie di raccomandazioni per garantire l’accessibilità dei siti web e dei servizi digitali. Le linee guida AgID sono state adottate come standard ufficiale dal governo italiano e sono applicabili a tutte le organizzazioni pubbliche e private che offrono servizi digitali.

Il quadro normativo di riferimento sull’accessibilità dei siti web
Le WCAG hanno ispirato numerose iniziative e direttive emanate dalla Comunità Europea in materia di accessibilità del Web.
L’ultima importante direttiva è stata emanata il 17 aprile 2019 dal Parlamento Europeo. La direttiva (UE) 2019/882, nota anche come “European Accessibility Act”, mira a rendere accessibili i siti web delle aziende private.
L’obiettivo è garantire alle persone con disabilità una società più inclusiva, eliminando gli ostacoli creati da norme divergenti negli Stati membri e stabilendo i requisiti minimi di accessibilità per determinati prodotti o servizi, tra cui computer e dispositivi mobili, servizi bancari, elettronica di consumo, trasporti, e-commerce, apparecchiature mediche.
Per conformarsi con le decisioni prese dall’Unione Europea, l’Italia ha adottato una normativa codificata, la legge 4/2004, nota anche come Legge Stanca. La legge viene costantemente aggiornata per garantire l’uguaglianza nell’accesso alle informazioni e ai servizi per tutti gli utenti.
Scadenze, obblighi e sanzioni
Sulla base di quanto sancito nell’European Accessibility Act le imprese private, in particolare tutti gli operatori economici, devono rendere il loro sito web pienamente accessibile entro il 28 Giugno del 2025.
Per risultare in regola e rendere il proprio sito web accessibile le aziende dovranno conformarsi alle linee guida pubblicate dall’Agid “Linee guida sull’accessibilità degli strumenti informatici” , in cui sono descritte tutte le misure concrete che devono essere adottate. Questi soggetti saranno, quindi, obbligati, a partire dal 2025, a realizzare solo prodotti e servizi conformi ai requisiti di accessibilità, attraverso siti web o applicazioni mobile percepibili, utilizzabili, comprensibili e solidi.
Da questa applicazione rimangono escluse le microimprese, aziende con un numero di dipendenti inferiore a 10 persone e che hanno un fatturato annuo non superiore a 2 milioni di euro.
Inoltre, per controllare l’impegno dei soggetti privati nel rispettare gli obblighi di accessibilità previsti, questi dovranno presentare, ogni anno, la “Dichiarazione di Accessibilità” con cui rendono pubblico lo stato di accessibilità del proprio sito web e delle proprie applicazioni mobili. Il modello da compilare è fornito dall’AgID a questo indirizzo https://form.agid.gov.it/
Il documento compilato deve essere reso pubblico e accessibile inserendo il link di collegamento nel footer del proprio sito web.
La dichiarazione di accessibilità AgID deve contenere alcune informazioni fondamentali, tra cui:
- Una descrizione delle aree del sito web che sono accessibili e quelle che non lo sono.
- Informazioni generali sul sito o applicazione.
- Informazioni sul grado di conformità del sito web alle linee guida WCAG, specificando il livello di conformità raggiunto.
- Una descrizione dei test condotti per verificare l’accessibilità del sito web e delle modalità utilizzate per i test.
In sostanza, è uno strumento che permette alle organizzazioni di dimostrare l’impegno per migliorare l’accessibilità del proprio sito web, fornendo agli utenti informazioni trasparenti e precise sullo stato di accessibilità del sito stesso.
In caso di mancata conformità agli standard di accessibilità previsti dalla normativa, possono essere previste conseguenze pesanti, come la nullità dei contratti stipulati o sanzioni amministrative, fino al 5% del fatturato annuo.
Questi obblighi non devono essere rispettati in caso di onere che risulti sproporzionato, definito dall’AgID come:
- onere organizzativo eccessivo;
- onere finanziario eccessivo;
- rischio di pregiudicare la capacità dei soggetti erogatori di adempiere allo scopo prefissato;
- rischio di pregiudicare la capacità dei soggetti erogatori di pubblicare le informazioni necessarie pertinenti per i propri compiti e servizi.
Come rendere il tuo sito web accessibile?
Sei un’azienda privata e vuoi rendere il tuo sito web accessibile entro la scadenza prevista?
Ci sono molti modi per rendere accessibile il tuo sito web, di seguito alcuni suggerimenti essenziali che possono aiutarti a migliorare la navigazione per gli utenti con disabilità:
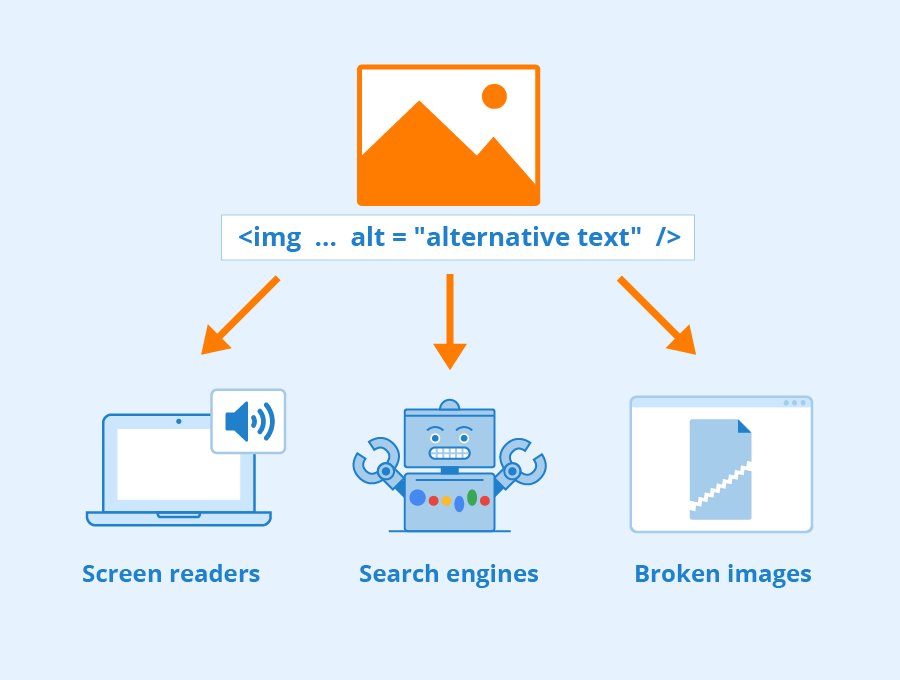
- usare testo alternativo nelle immagini: le immagini devono avere un testo alternativo che ne descriva il contenuto, spiegato da uno screen reader;
- avere una strategia per i link: inserire una descrizione testuale prima di ogni link e poi un nome univoco, usare le sottolineature per aiutare le persone a distinguerli dal testo normale, ed evidenziare i collegamenti del menù al passaggio del mouse per aiutare a localizzare il cursore;
- scegliere attentamente i colori: assicurarsi che il testo e lo sfondo siano sufficientemente contrastanti per consentire alle persone con problemi di vista di leggere il contenuto;
- utilizzare le forme: non utilizzare solo il colore per guidare gli utenti, ma anche le forme perché più significative per le persone daltoniche;
- pensare al design dei form: etichettare i campi per agevolare la compilazione e segnalare la presenza di eventuali errori;
- tabelle: utilizzarle solo per la presentazione dei dati non per il layout e assicurarsi che le intestazioni siano chiare;
- assicurarsi che il sito web sia accessibile tramite tastiera: alcune persone con disabilità non possono utilizzare il mouse, quindi è importante assicurarsi che il sito web possa essere navigato utilizzando solo la tastiera;
- fornire sottotitoli per i video e trascrizioni per file audio: i sottotitoli e le trascrizioni aiutano le persone sorde o ipoudenti a comprendere il contenuto di video e audio;
- fornire un modo per aumentare la dimensione del testo: fornire un modo per aumentare la dimensione del testo nel sito web aiuta le persone con problemi di vista a leggere il contenuto;
- rendere i contenuti facilmente comprensibili: utilizzare un linguaggio semplice, una struttura logica per il contenuto, suggerimenti e un’efficace gerarchia delle informazioni;
- usare un content management system (CMS) che supporti gli standard di accessibilità siti web (es. WordPress).
Per approfondire il tema leggi il nostro articolo: Come creare un sito web accessibile: tutto quello che devi sapere

Come valutare l’accessibilità del tuo sito web?
Di seguito sono presentati due dei più efficaci strumenti che puoi utilizzare per valutare l’accessibilità del tuo sito web:
- AChecker: uno strumento online gratuito utilizzato per verificare l’accessibilità di un sito web. Consente di verificare la conformità del sito web alle WCAG. Per utilizzarlo puoi inserire l’URL del sito web che desideri verificare o caricare il file HTML del sito web. AChecker analizza quindi il sito web e fornisce un report dettagliato che mostra gli errori e i problemi di accessibilità presenti, nonché suggerimenti su come correggerli. Disponibile a questo link: https://achecker.achecks.ca/checker/index.php
- Web Accessibility Evaluation Tool (WAVE): uno strumento online gratuito che analizza il sito web e fornisce una valutazione dettagliata dell’accessibilità, evidenziando gli errori e i problemi e suggerendo le correzioni necessarie. Disponibile a questo link: https://wave.webaim.org/

In generale, è importante pensare alla progettazione del sito web con un approccio “accessibile per tutti” e cercare di rimuovere eventuali barriere che possano impedire alle persone con disabilità di accedere al contenuto del sito web.
Progettare siti web accessibili è importante anche per accrescere il proprio business. Un sito web accessibile può migliorare la SEO del tuo sito web, attraverso una struttura logica, contenuti accessibili e un codice più pulito che diminuisce la velocità di caricamento. I motori di ricerca, infatti, considerano la facilità di utilizzo del sito web come un fattore di classificazione essenziale per favorire un’esperienza utente soddisfacente e aumentare, così, la rilevanza e il ranking del tuo sito sui motori di ricerca.
In sintesi, rendere il proprio sito web accessibile è importante per garantire l’uguaglianza di accesso alle informazioni e ai servizi forniti dal web, promuovere l’inclusione, rispettare le leggi e aprire nuove opportunità di business.
Autore: Alessia Lombardo
Tecnico specializzato in digital marketing
********
L’Agenzia Righetti è una web agency specializzata in web marketing e strategie per la promozione online. RICHIEDI UN PIANO PERSONALIZZATO, fornendoci le indicazioni base sulle attività che vuoi intraprendere (SEO-ADS-SOCIAL-SITO WEB-BLOG).

